Potentials – Added Plot Switching
Tuesday, May 7th, 2019
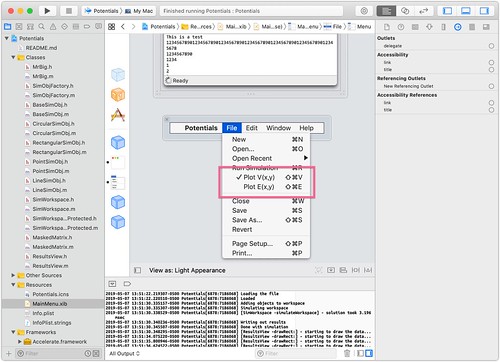
This afternoon I found an article about creating contours on data, and while it looks very reasonable, it was more than I could dig into and really get done in a few minutes. So, I looked to be able to flip between plots on the app - either V(x,y) or E(x,y), and to make it simple - I decided to just use the menu items and that would then make keyboard shortcuts easy, and the state of the plot would be reflected in the menu.
With the menu items added, I simply had to make the IBOutlets for the the NSMenuItems, and then make IBActions for the menu item selections, and the code was all pretty simple:
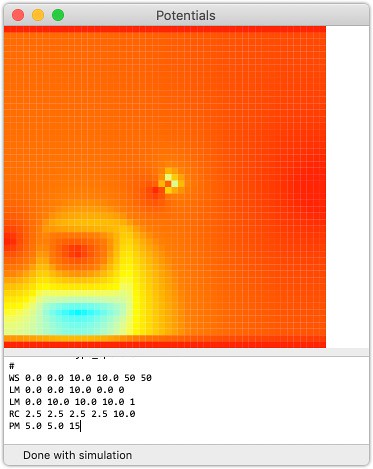
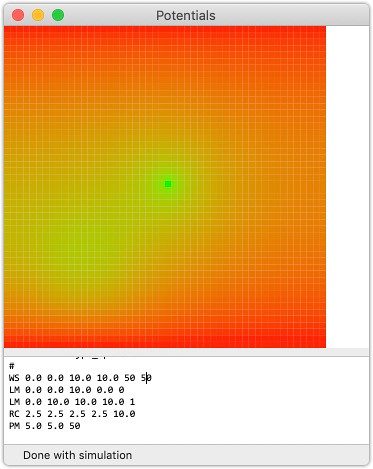
- (IBAction) plotVxy:(id)sender { BOOL error = NO; SimWorkspace* ws = nil; // first, make sure we have a workspace to use if (!error) { ws = [self getWorkspace]; if (ws == nil) { error = YES; NSLog(@"[MrBig -plotVxy:] - there is no defined workspace with which to run this simulation. Please make sure there is before calling this method."); } } // next, see if we need to switch views if (!error) { if ([[self getPlotExy] state] == 1) { [[self getPlotVxy] setState:1]; [[self getPlotExy] setState:0]; // plot the Voltage on the workspace if ([ws getResultantVoltage] != nil) { [[self getResultsView] plotVoltage:ws]; } } } }
And we automatically implement the mutual exclusive nature of the toggle, and if we have no data to plot, we don't waste time, but if we do, we switch the view. Simple.
These little updates are a lot of fun, and it's certainly an aspect of macOS coding that I haven't done a lot of - Graphics.