Added a Few Things to Timeless

My friend, that asked for the Timeless project, pinged me yesterday to say that he really would like to have a "clear" button on the page so that it cleared out all the data in the table. I said I'd look at it today - as soon as I got back up to speed with my new laptop. More on that later. 🙂
What I needed to do was to add a function to wipe out the HandsOnTable, and that wasn't too bad... simply get the row count, and clear out the timestamp data:
/* * Function to clear out the timestamps from the table, and then refresh * the table to make sure that it's all cleared out and ready to go. */ function wipeTable(tid) { var rows = $(tid).handsontable('countRows'); for (var i = 0; i < rows; i++) { $(tid).handsontable('setDataAtCell', i, 0, ''); $(tid).handsontable('setDataAtCell', i, 1, ''); } }
Then I just needed to update the HandsOnTable formatter for the computed difference so that if the timestamp cell was empty, we put null in the computed column, and then that would work for both the clearing and the totally empty rows:
/* * The Timeline table needs to have a computed 'diff' for the current line * to the previous line. These are all msec times, so it's just a difference * of two numbers. Shouldn't be hard. :) */ var timeDiff = function(instance, td, row, col, prop, value) { if (instance.getDataAtCell(row, 0)) { var a = instance.getDataAtCell(row, 1); var b = instance.getDataAtCell((row - 1), 1); value = ($.isNumeric(a) ? a : 0) - ($.isNumeric(b) ? b : 0); } else { value = null; } Handsontable.NumericRenderer.apply(this, arguments); }
And then I needed to place a button in the header of the panel with the table:
<div class="panel-heading">
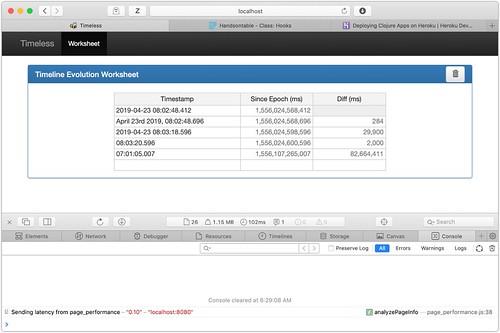
<h3 class="panel-title"><span id="timelineTitle">Timeline Evolution Worksheet</span>
<form id="wipe_table" class="navbar-form navbar-right pullright"
role="search" style="margin-top: -8px; display: visible;">
<button id="wipeTable" class="btn btn-default">
<span class="glyphicon glyphicon-trash"></span>
</button>
</form>
</h3>
</div>
Finally, I needed to disable the default function of the form, and wipe the table with:
// set up the form components to work as we need them $("#wipe_table").submit( function(e) { e.preventDefault(); wipeTable('#timelineTable'); });
Now we have the "trash can" icon in the panel header, and it works like a charm!
HandsOnTable really is a nice tool. I can see doing a lot of cool things with it.