On a Roll with jQuery and Bootstrap

OK, since I was on a roll with the work I was doing at The Shop, it made sense to keep going and apply it to putting a web front-end on the CryptoQuip solver a friend and I have been working on. The solver is all Clojure, and so it took just a few tweaks to get all the static files in-place and ready, and then getting the POST working was really the challenge.
Turns out, the way to get it to work was:
function solveThePuzzle() { console.log("attempting to solve the puzzle"); // get what we need for the call... var inp = {}; inp.cyphertext = $("#plaintext").val(); inp.clue = {}; inp.clue[$("#key1").val()] = $("#key2").val(); // make the call to solve the puzzle $.ajax({type: "POST", url: "/solve", processData: false, contentType: 'application/json', data: JSON.stringify(inp), success: function(resp) { var cont = '<div class="alert alert-success" role="alert">'; cont += '<strong>Solved:</strong> ' + resp.plaintext; cont += '</div>'; $("#status").replaceWith(cont); } }) }
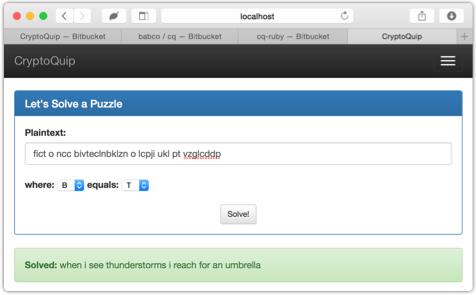
and the results are very nice: