Atom 0.194.0 is Getting a Lot Better

With all the brew-ha-ha about GitHub's Electron and Atom editors, I wanted to give Atom another look. What I found was that it's amazingly close to an editor that I could use on a daily basis - moving Sublime Text out of the way.
They have solved the "re-opening with old files" issue - that was huge. They have gotten to the point that it even matches the command keys of Sublime Text. It's close.
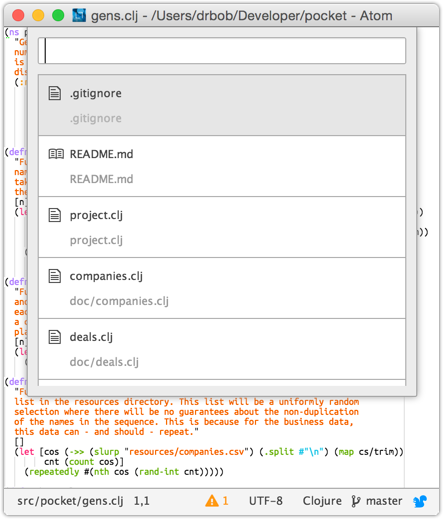
There are a few things that are annoying... the command palette on the default Atom Light UI is too wide for my 80-column windows, and I can't for the life of me figure out what the CSS is to make it more narrow - like 90% of the display width. Fix that, and I might think about it.
OK... this is cool... get into the developer mode:
$ atom --dev
and then you can get the standard WebKit Inspector for all the components. Then it's just a matter of making the element visible, inspecting it, seeing what's the dimension settings, and then fixing it.
In Atom -> Open Your Stylesheet, you can then add this little snippet:
atom-panel.modal, .overlay { width: 90%; max-width: 500px; margin-left: 0; transform: translate(-50%, 0); }
and then the pop-up modal windows will be 90% of the width, and centered. Now it'd be nice to have this be limited to 500px, but I'll work on that next. For now, it's pretty close to being usable. I'll have to give it a go.
UPDATE: by adding the max-width and the transform tags, as well as setting the default margin-left, I can get it to be 90% and centered, or up to 500px and centered. Very nice!